Реализовано в версии 8.3.6.182 мобильной платформы.
Мы значительно переработали интерфейс мобильной платформы для того, чтобы приложения 1С:Предприятия выглядели естественными для той системы, на которой они выполняются: iPhone, Android смартфон или планшет. Основным нашим стремлением было сделать интерфейс более современным, органичным и удобным. В то же время мы попытались по внешнему виду приблизить его к интерфейсу Такси.
Новшеств и деталей в новом интерфейсе много. В этой короткой заметке мы даже не стремимся перечислить их все. Мы лишь хотим показать, в какую сторону мы развиваем мобильный интерфейс, каковы основные идеи, заложенные в его основу.
Мы внимательно изучили последние тенденции в развитии мобильных интерфейсов. Разработчикам, привыкшим к программам для настольных компьютеров, эти тенденции могут показаться необычными. Если попытаться сформулировать их в двух словах, то главная идея заключается в том, что оформление не должно конкурировать с содержимым. Наоборот, оформление должно помогать воспринимать содержимое.
Мы заметили, что в последнее время в мобильных интерфейсах разных вендоров ушли в прошлое яркие цветные фоны, исчезли градиенты на элементах управления, пропали рамки у полей ввода и у кнопок. Остался только текст и картинки. Причём картинки тоже утратили всё богатство цвета. Они стали отображаться в плоском виде, отрисовываться контурными линиями, одним цветом. Это делает их похожими на символы шрифта.
Такой же подход мы решили использовать в интерфейсе мобильной платформы. Например, кнопки регулирования, открытия, выбора выглядят теперь так:

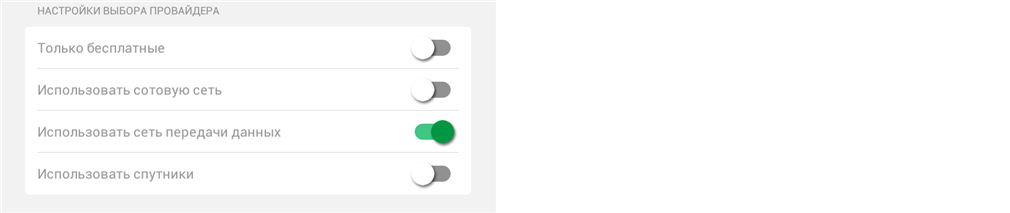
А поле флажка имеет только два состояния и отображается специфичным, для мобильного интерфейса, образом:

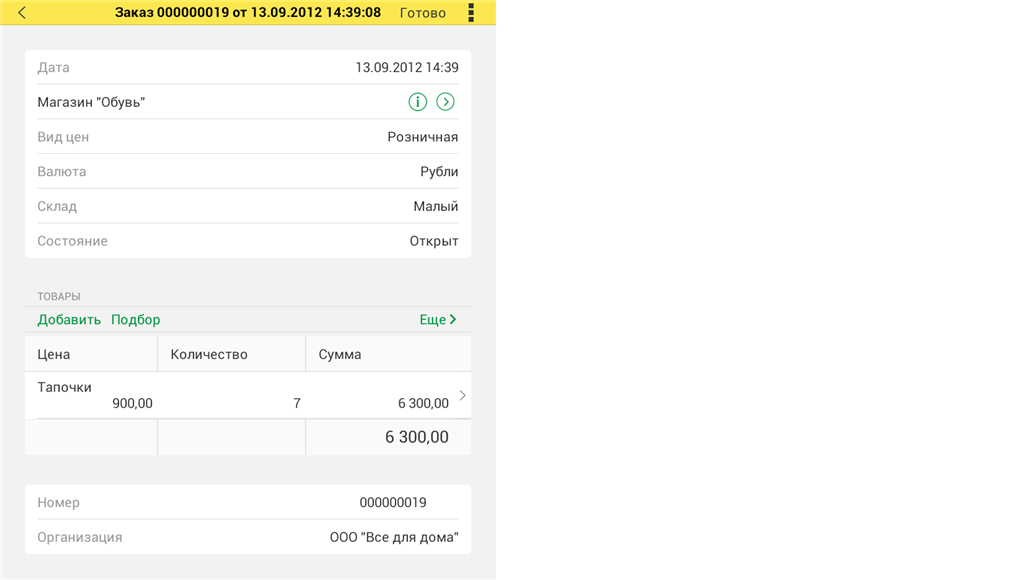
На этих же рисунках видно, что многие элементы формы теперь не имеют рамок. Чтобы они не смешивались друг с другом, мы оформляем их в виде строк, которые отделяются горизонтальными линиями, очень похожими на школьную тетрадь.
Заголовки полей, значения полей, и заголовки кнопок теперь отличаются друг от друга только цветом и смыслом текста. Так заголовки полей отображаются серым цветом, значения полей чёрным цветом, заголовки кнопок - зелёным. Причём заголовки полей во многих случаях вы можете не использовать, а заменять их подсказкой ввода. Чтобы экономить место на форме:

Кнопки отличаются не только зелёным цветом заголовков, но и смыслом. Например, слово Добавить. Оно само приглашает его нажать.
Ещё один приём, благодаря которому освобождается дополнительное пространство для размещения данных, это новый заголовок окна. В нём располагается командная панель формы, а полный набор команд открывается в выпадающем списке:

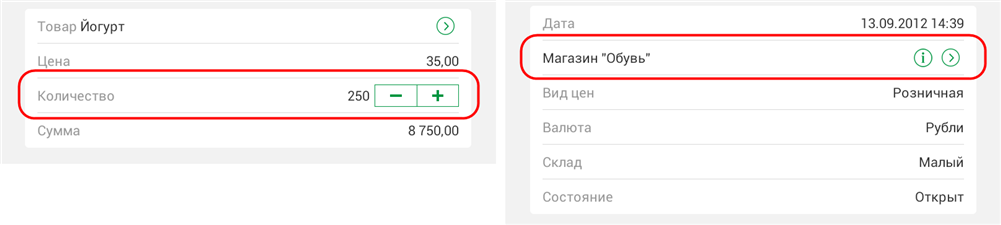
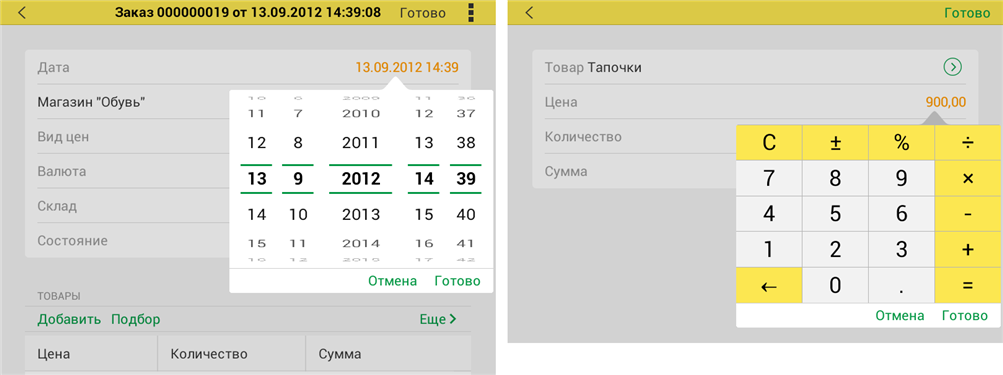
Поля ввода ведут себя теперь чаще всего как кнопка, а не как поле для ввода текста. Особенно это касается полей ввода даты, чисел и полей выбора. Известно, что на мобильных устройствах гораздо проще что-то прокрутить, выбрать, проще нажать на большие кнопки. Но не всегда удобно набирать текст на клавиатуре. Поэтому для выбора даты мы открываем барабан календаря, а для ввода чисел - калькулятор:

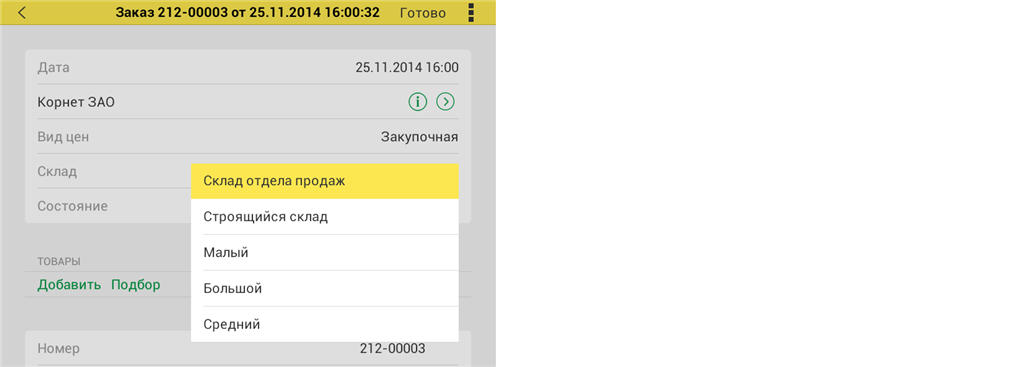
Поля ввода с быстрым выбором теперь не позволяют вводить текст, а просто ведут себя как одна большая кнопка выбора:

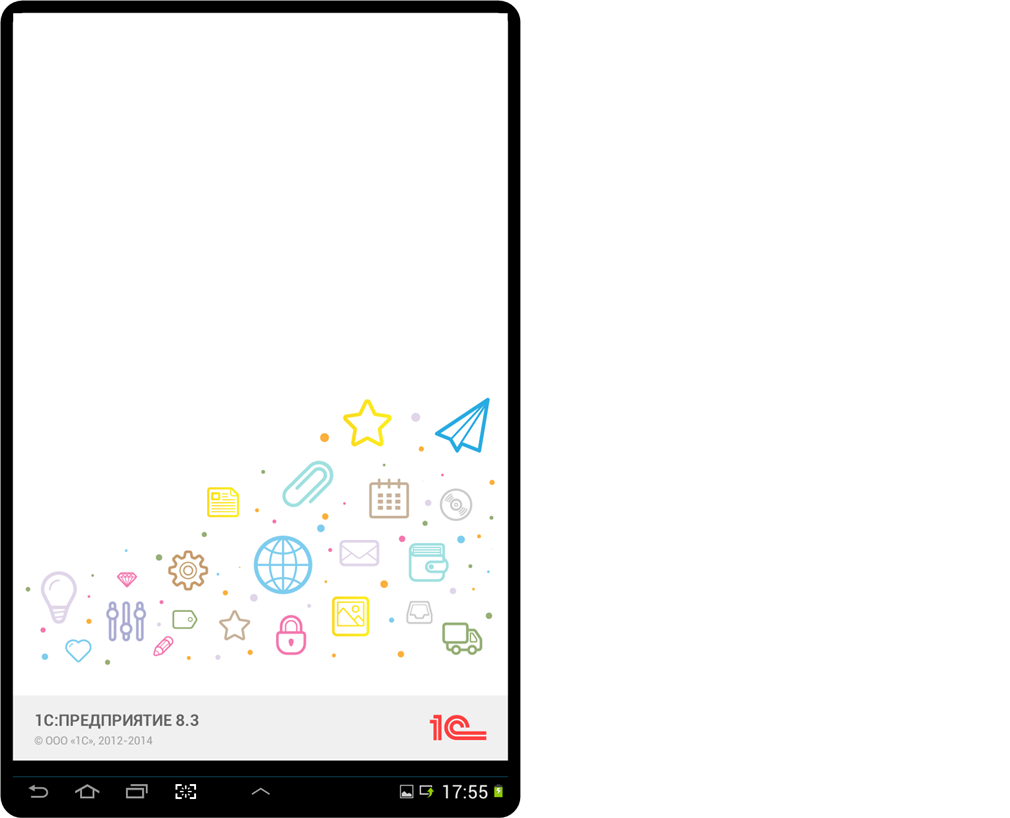
При запуске приложения мы отображаем теперь полноэкранную картинку, которую вы можете задать самостоятельно. В определенный момент времени в нижней части экрана появляется логотип и копирайт фирмы «1С», перекрывая часть картинки:

Задумываясь о начальной странице, мы обратили внимание на то, что во многих мобильных приложениях она используется для отображения меню, состоящего из больших кнопок. С помощью этих кнопок пользователь выбирает, что он будет делать дальше.
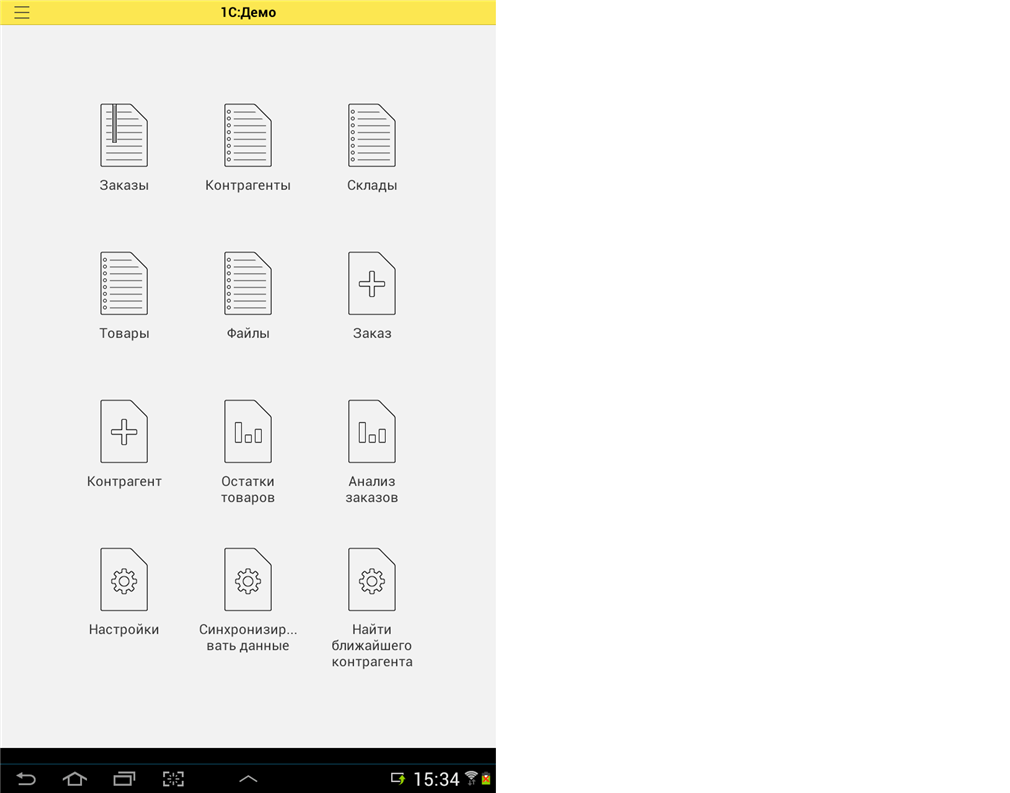
Чтобы упростить разработку такого меню в мобильных приложениях 1С:Предприятия, мы сделали специальный режим отображения начальной страницы. В этом режиме команды основного раздела отображаются на начальной странице в виде больших кнопок с картинками и подписями:

Кроме самого меню на этой странице вы можете показать произвольную форму начальной страницы. Такая форма может понадобиться, когда кроме меню вы хотите отобразить какие-то дополнительные команды. Например, для обновления данных, для настройки и тому подобных действий.
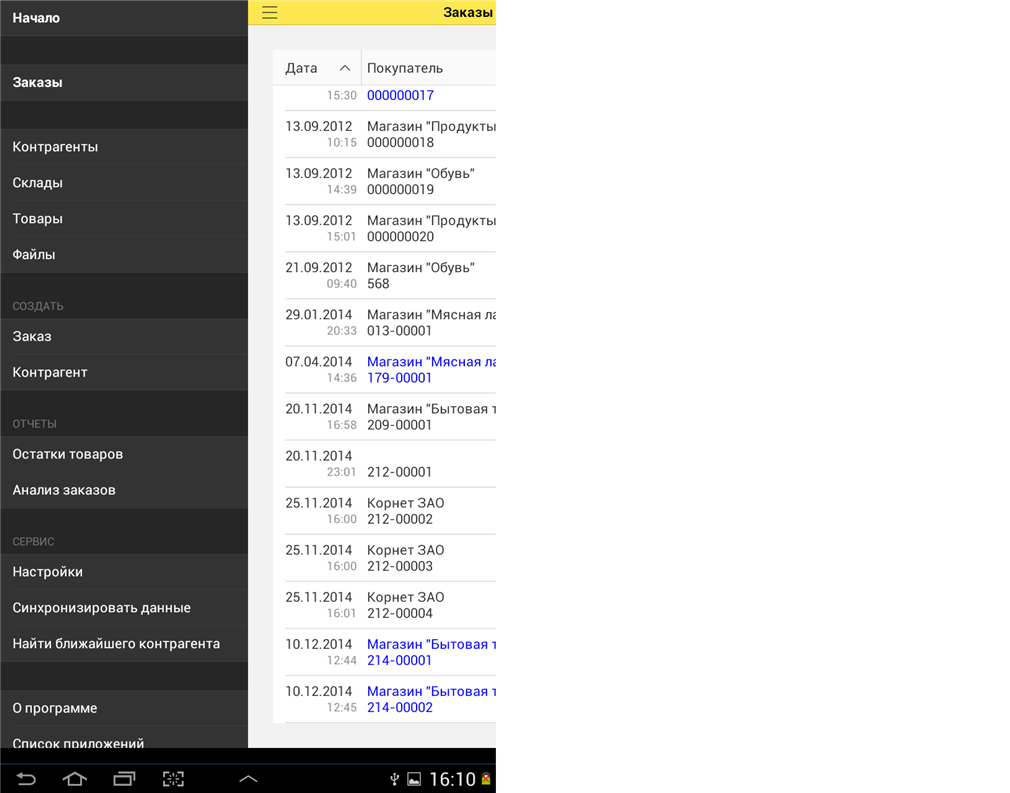
Ещё одно новшество касается меню функций. Теперь его можно вызвать не только нажатием на кнопку, но и жестом вправо:

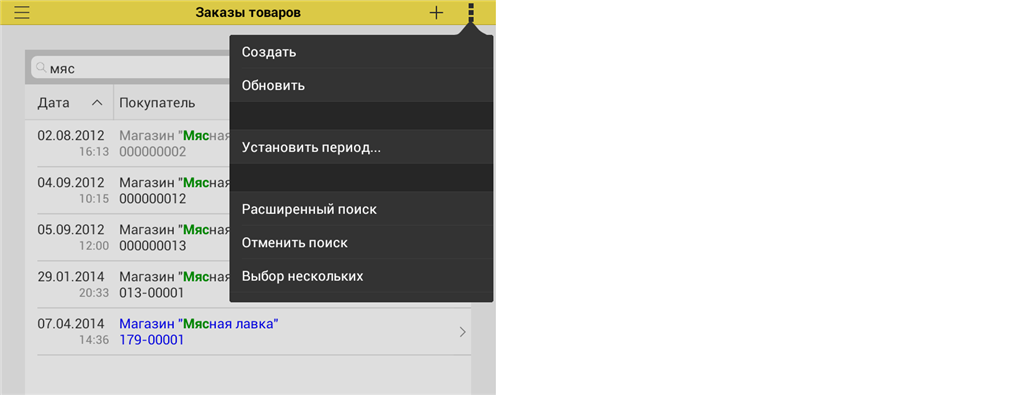
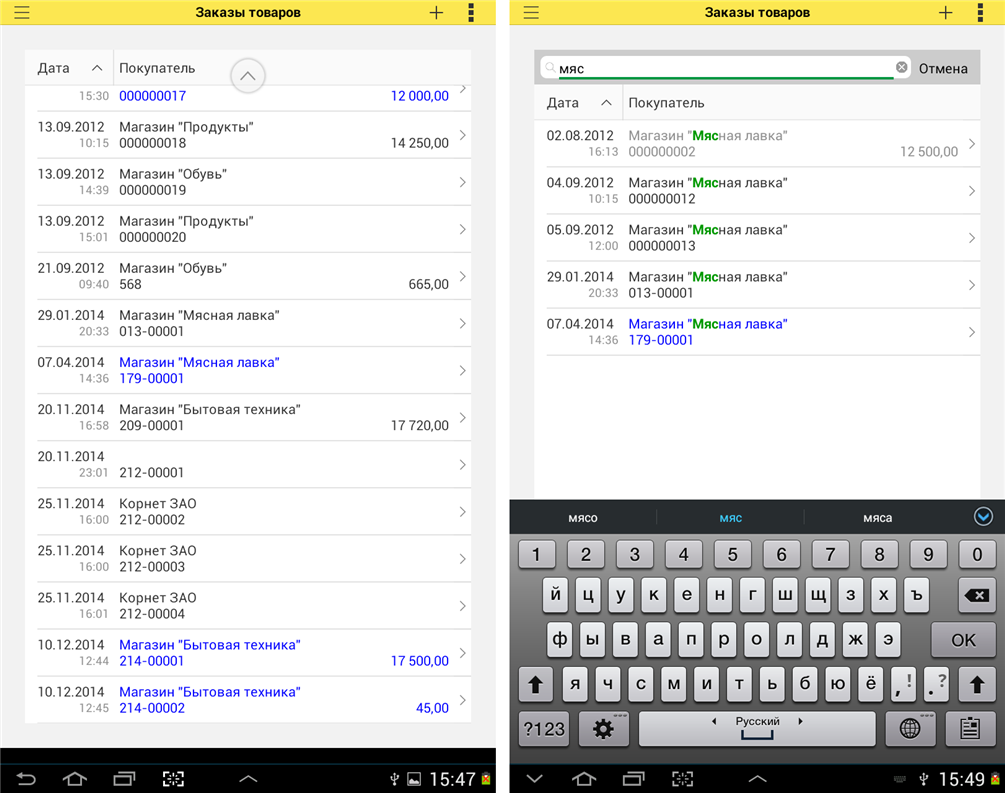
В таблице формы появилось несколько новых возможностей. Например, специальное поле ввода для полнотекстового поиска. По мере ввода текста список обновляется, отображая найденные строки:

Это поле может быть изначально скрыто или может быть всегда видимо. Это вы можете настраивать. Если поле скрыто, то пользователь может прокрутить список «за» область данных, и поле появится.
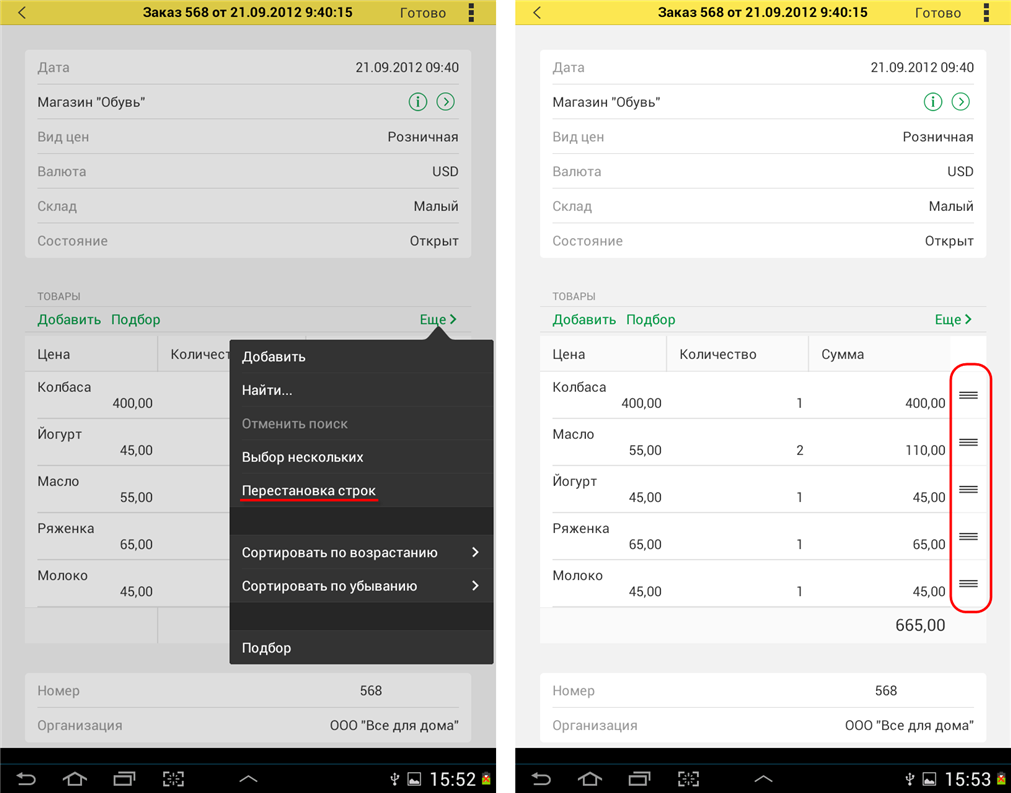
Ещё две важные новые функции таблицы, это упорядочивание строк жестами и множественное выделение. Упорядочивание строк включается специальной командой таблицы. После этого в таблице появляется область, в которой можно схватить и тащить строку, тем самым упорядочивая список:

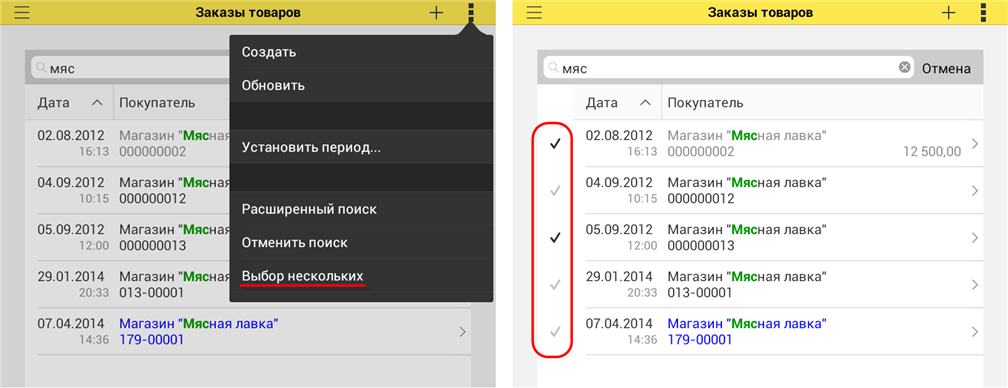
Множественное выделение тоже включается специальной командой. В результате этого строки можно пометить и команды будут действовать на все помеченные строки:

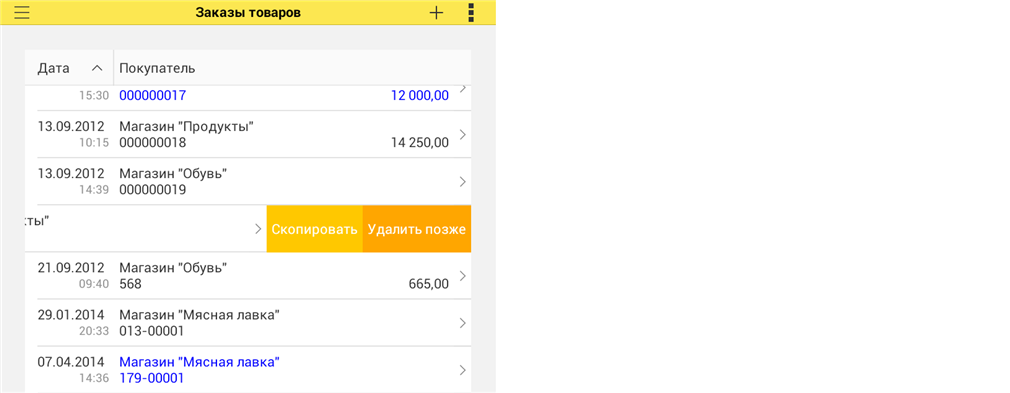
Также хочется упомянуть и контекстное меню в таблице. Оно появляется прямо в строке. Для этого строку нужно сдвинуть жестом влево:

Вообще, в нормальном режиме, в таблице нет текущей строки. Она неопределена. А во время исполнения команд контекстного меню таблицы текущая строка определена и равна той строке, в которой это контекстное меню было вызвано. Поэтому в контекстном меню отображаются только те команды, которые реально используют текущую строку. Остальные команды, которые не используют текущую строку, переносятся в командную панель таблицы.
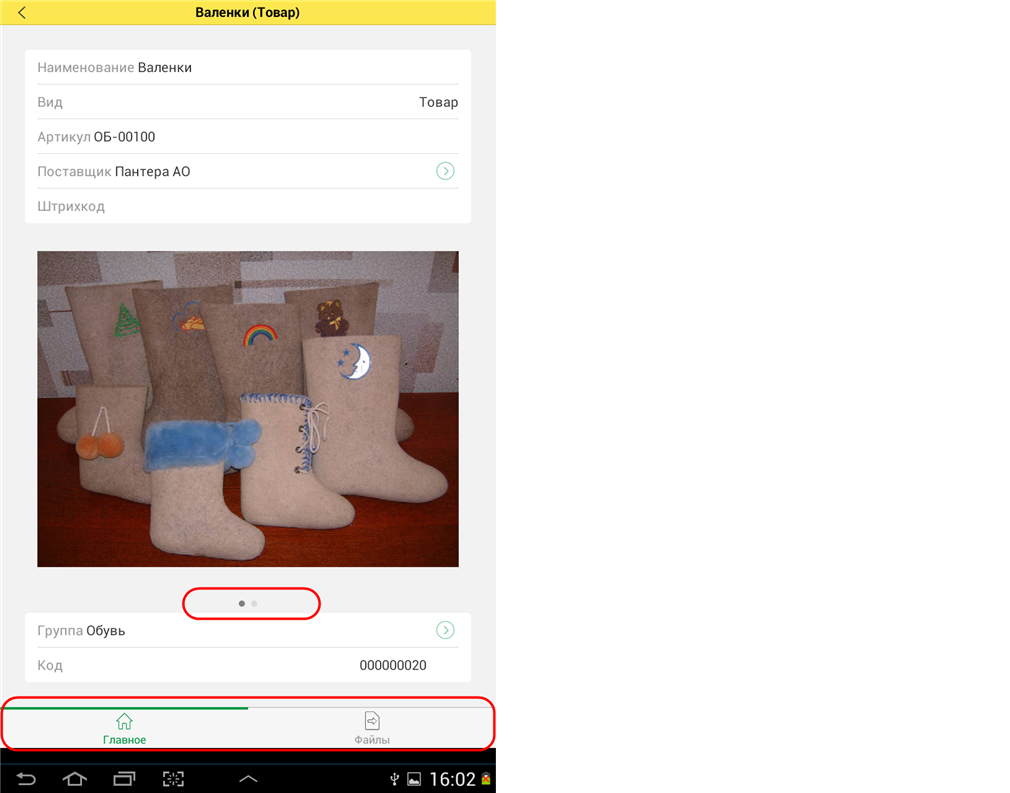
Мы добавили два новых режима отображения страниц формы. Один из них не имеет аналога в платформе для персонального компьютера и называется «пролистывание»:

В этом режиме закладки выводятся в виде точек под страницей. Ни текст, ни картинка закладок не отображаются. Сами страницы можно листать горизонтальным жестом вправо - влево. Это очень похоже на главное меню телефона.
Если у формы есть команды навигации, то панель навигации отображается в нижней части в виде переключателя. С помощью него можно выбрать активную форму.
В табличном документе пользователь теперь может выделить произвольный диапазон ячеек, после чего появится контекстное меню. Оно позволяет, например, скопировать выделенную область в буфер обмена, вывести расшифровку. Также в это меню вы можете добавить собственные команды.
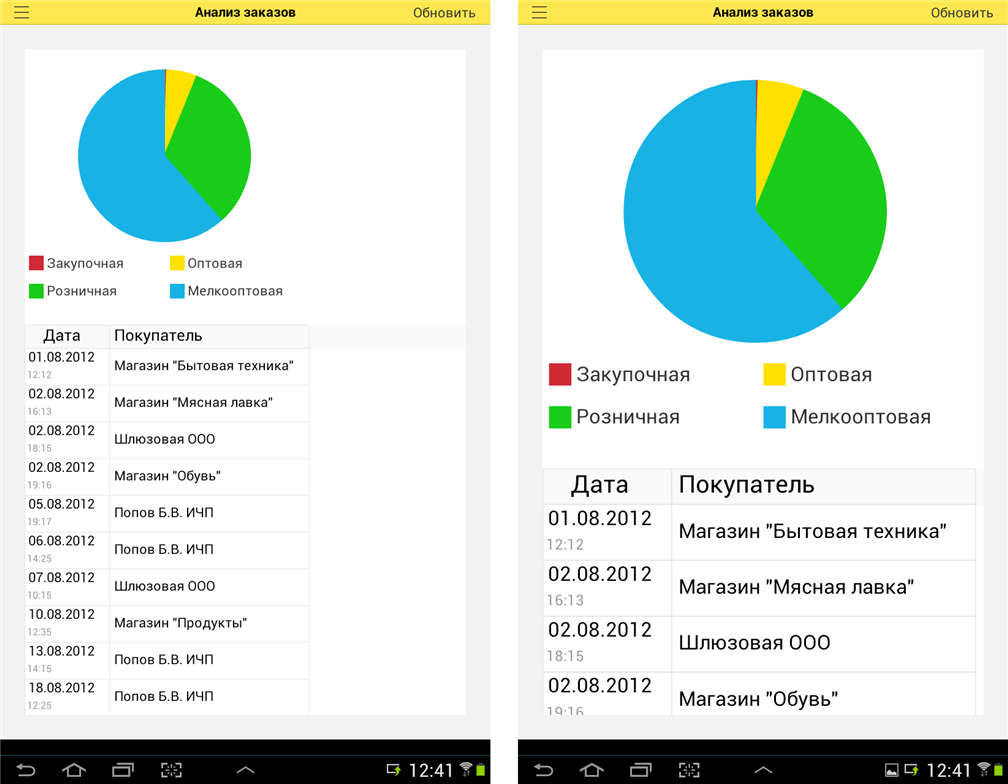
Ещё одно новшество, которое мы реализовали для табличного документа, это масштабирование двумя пальцами. Оно позволяет изменять масштаб от 50 до 300 процентов:

Как мы уже говорили в начале, это лишь часть изменений, которые мы реализовали в интерфейсе мобильной платформы. Мы очень старались, создавая новый интерфейс, и надеемся, что он поможет вам разрабатывать самые удобные, красивые и современные мобильные приложения на платформе 1С:Предприятия.