Реализовано в версии 8.3.10.2168.
Мы доработали механизм оповещений пользователя. Теперь им одинаково удобно пользоваться как в тонком клиенте, так и в веб-клиенте. Мы изменили внешний вид оповещений и добавили им ряд новых возможностей.
В старой реализации в один момент времени на экране отображалось только одно оповещение. Новое оповещение перекрывало собой предыдущее. Таким образом, если подряд выводилось несколько оповещений, то существовала большая вероятность того, что пользователь не успеет прочитать предыдущее оповещение, так как оно будет перекрыто следующим.
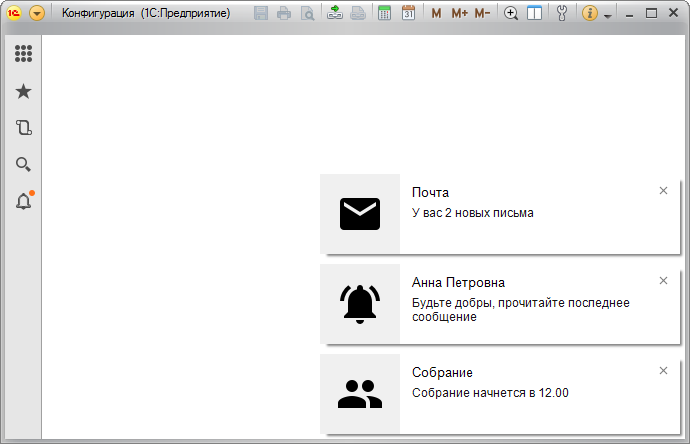
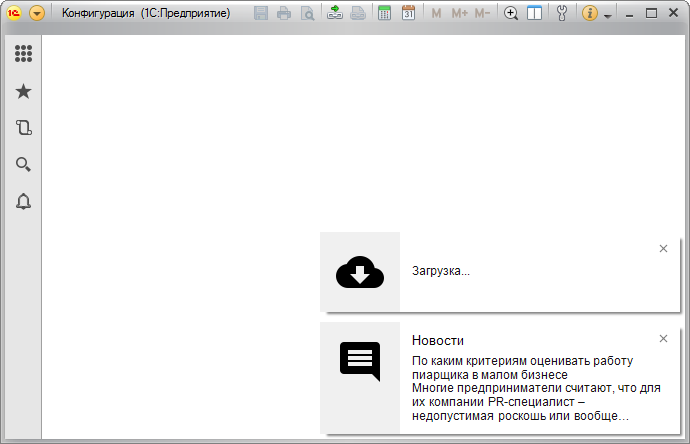
Теперь в большинстве случаев одновременно может отображаться до трёх оповещений:

Это верно для тонкого клиента, толстого клиента, и для веб-клиента, работающего в браузерах Internet Explorer и Google Chrome. Браузеры Safari и Mozilla Firefox позволяют отображать неограниченное количество оповещений, а браузер Microsoft Edge показывает одно последнее оповещение, но в нём есть Action Center, в который дублируются все оповещения.
Раньше в веб-клиенте оповещения выводились только в активное окно браузера. Если пользователь переключался на другое окно или другое приложение, он не видел оповещения. Теперь, при использвании веб-клиента, оповещения отображаются на экране даже в том случае, когда окно приложения свёрнуто или неактивно.
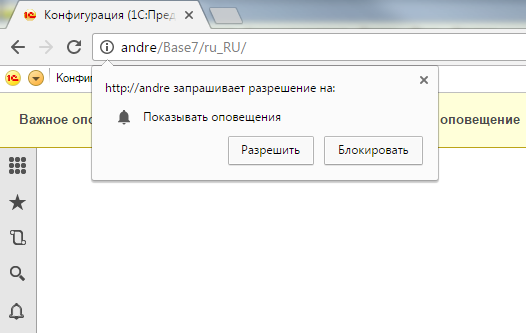
При первом вызове метода ПоказатьОповещениеПользователя() в веб-клиенте в Google Chrome, Mozilla Firefox и Safari браузер будет запрашивать у пользователя разрешение на использование оповещений. Пользователь может разрешить их вывод для данного приложения, либо запретить.

Если пользователь запретит вывод оповещений, то будут использоваться оповещения нового вида, но отрисовываться они будут внутри окна браузера.
Чтобы оповещения не пропадали навсегда, мы реализовали центр оповещений. А у самих оповещений мы реализовали новое свойство – СтатусОповещенияПользователя. Оно может принимать два значения: Информация и Важное.
Оповещения со статусом Информация отображаются на экране, и через 10 секунд пропадают (в браузере Microsoft Edge – через 4 секунды). Оповещения со статусом Важное ведут себя точно так же, но при этом они сохраняются в центре оповещений.
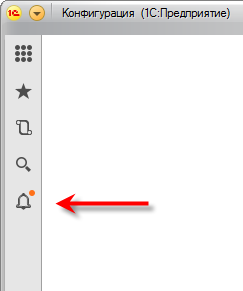
Центр оповещений доступен из панели инструментов. О том, что есть новые важные оповещения, сигнализирует оранжевая точка рядом с его иконкой.

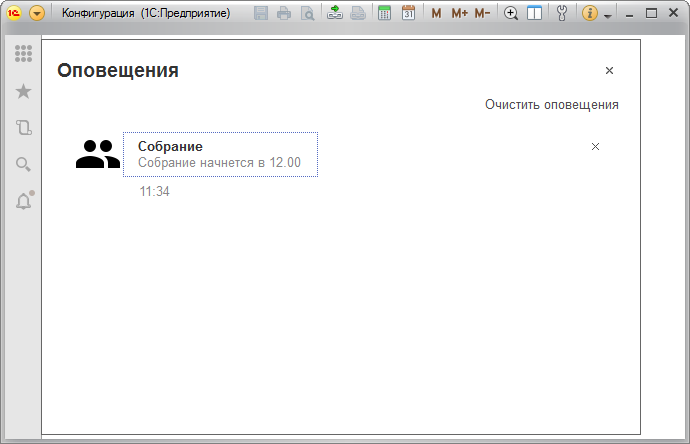
В центре оповещений отображаются важные оповещения, на которые пользователь еще не отреагировал - не закрыл или не выполнил связанное с оповещением действие. Оповещения располагаются в порядке их появления, самые новые сверху. Таким образом, даже если пользователь отходил от компьютера, он не пропустит важные оповещения.

Оповещение можно убрать из списка кнопкой очистки. Если с оповещением связано некоторое действие, то после нажатия мышью на текст оповещения оно также пропадёт. Команда Очистить оповещения удаляет из списка все оповещения. При этом если с оповещениями были связаны действия, то они не выполняются.
В старой реализации единственное действие, которое можно было выполнить при нажатии на оповещение, это переход по навигационной ссылке. Она передавалась в метод вторым параметром.
ПоказатьОповещениеПользователя(<Текст>, <НавигационнаяСсылка>, …
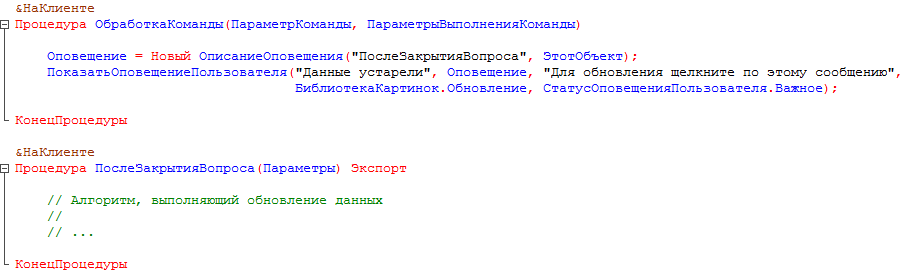
Теперь мы расширили возможности оповещений, и во втором параметре вы можете передать не только строку с навигационной ссылкой, но и описание оповещения.
ПоказатьОповещениеПользователя(<Текст>, <ДействиеПриНажатии>, …
Описание оповещения указывает на процедуру, которая должна быть выполнена при нажатии на это оповещение.

В тонком клиенте в варианте интерфейса Такси стиль оповещений будет максимально близким к стилю оповещений браузера Google Chrome при использовании Notifications API.

Если используется вариант интерфейса Версия 8.2, то стиль и поведение оповещений остаются прежними.
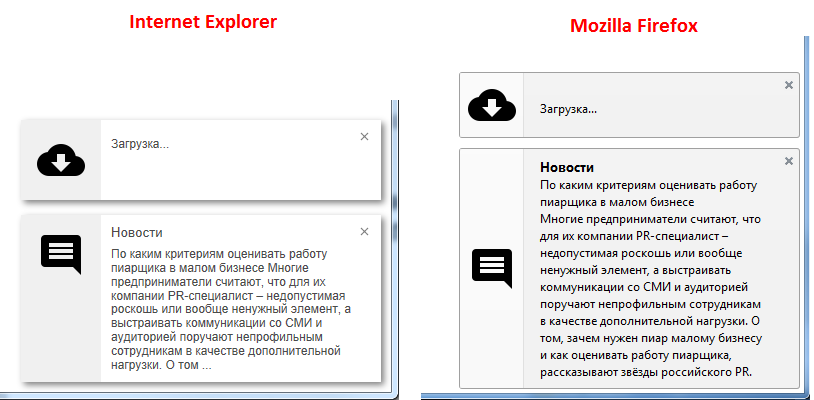
В веб-клиенте внешний вид оповещений определяется используемым браузером. По большому счёту оповещения будут выглядеть так же, как и в тонком клиенте, но у каждого браузера есть свои особенности. Например, вы можете сравнить, как те же самые оповещения покажет Internet Explorer и Mozilla Firefox.

Кроме этого есть и другие особенности. Например, в браузере Internet Explorer поддерживаются только оповещения, отображаемые внутри окна приложения. А в браузере Safari параметр Картинка не поддерживается, и оповещения показываются сверху экрана.