Данная статья является анонсом новой функциональности.
Не рекомендуется использовать содержание данной статьи для освоения новой функциональности.
Полное описание новой функциональности будет приведено в документации к соответствующей версии.
Полный список изменений в новой версии приводится в файле v8Update.htm.
В ближайшее время мы запланировали выпуск продуктов «1С:Кабинет сотрудника» и «1С:Шина» с возможностями кастомизации. Для кастомизации будет использоваться новая технология «1С:Предприятие.Элемент». Эта технология предназначена для того, чтобы расширить границы применения технологической платформы 1С:Предприятие. С её помощью, в частности, можно создавать:
Приложения, ориентированные на конечного пользователя – консьюмерские приложения, кабинеты, витрины и т.п.
Фронт-офисы, B2B и B2C кабинеты
Headless-сервисы
Многие из вас уже знакомы с языком, который использует новая технология – он используется в «1С:Исполнителе». Существуют также решения, уже использующие эту технологию:
Сервис mag1C
Сайт developer.1c.ru создан с помощью этой технологии
Бэкенд сервиса сборки и публикации мобильных приложений написан на этой технологии
Всего с продуктами, использующими новую технологию, работают на настоящий момент около 60 000 пользователей (большая часть из них работает с приложением «1С:Кабинет сотрудника»). Технология первоначально будет предлагаться как инструмент кастомизации продуктов «1С:Кабинет сотрудника» и «1С:Шина», в дальнейшем мы планируем её использование и для других задач.
В целом концепция новой технологии соответствует общей концепции платформы 1С:Предприятие. Подчеркнём основные моменты:
Новый пользовательский интерфейс, ориентированный в первую очередь на работу в веб
Динамично развивающийся встроенный язык
Поддержка модульности разработки
Среда разработки, развернутая в облаке и доступная через браузер
Ориентация на работу решений в облаке (но будет и поддержка варианта on-premise)
Мобильность: приложения, основанные на новой технологии, будут работать и на мобильных устройствах, и в мобильных браузерах
Далее – немного подробнее про основные моменты новой технологии.
Со встроенным языком, используемым в качестве языка разработки приложений, можно ознакомиться в продукте 1С:Исполнитель. Мы хотели (и хотим) создать новый, легкий в изучении и использовании язык разработки с современным синтаксисом, с возможностями, увеличивающими продуктивность разработчика.
В языке есть статическая типизация, что призвано повысить производительность разработчиков. Возможность использовать динамическую типизацию также есть, но это не является основным подходом к разработке.
метод СократитьДо(Строка: Строка, Длина: Число): Строка
если Строка.Длина() > Длина
возврат Строка.ПодстрокаСНачала(Длина - 3) + "..."
;
возврат Строка
;
Разработчик может определять в языке свои типы (пока это перечисления, структуры и исключения).
В стандартной библиотеке доступны также прикладные объекты – справочники, HTTP-сервисы, независимые регистры сведений. Мы планируем добавить и другие объекты.
Немного о других возможностях языка и поставляемой с ним стандартной библиотеки:
Обобщенные (типизированные) коллекции
Отдельные типы для работы с датой, временем и сочетанием дата-время
Объекты для работы с JSON и XML
Объекты для работы с HTTP, SMTP и Системой Взаимодействия
Многострочные строковые литералы и литералы для коллекций
// Массив
конст МЕСЯЦЫ = [
"Янв", "Фев", "Мар", "Апр", "Май", "Июн",
"Июл", "Авг", "Сен", "Окт", "Ноя", "Дек"
]
Язык запросов в новом языке очень похож на язык запросов, используемый в платформе. Некоторые его особенности:
Поддерживаются временные таблицы, пакетные запросы и прочие привычные возможности
В качестве источника выборки возможно использовать коллекции в памяти (например, в запросе можно объединить таблицей в БД и массивом в памяти)
Поддерживаются комментарии внутри запроса
В настоящий момент язык запросов может работать с СУБД MS SQL и PostgreSQL, а также с файловой БД
Вводя в новую технологию модульность, мы преследовали три основные цели:
Разделение крупных решений на части для повторного использования и удобной разработки
Развитие инструментов библиотечной разработки
Развитие механизма расширений
В новой технологии предполагается создавать проекты трёх видов:
Приложение – законченная функциональность для автоматизации бизнеса
Библиотека – способ разделения объектов для повторного использования
Расширение – способ добавить и/или переопределить функциональность приложения и/или библиотеки
Приложения и библиотеки могут использовать объекты из других библиотек. При этом объекты из других библиотек не встраиваются в использующий их проект. Вместо этого в проекте определяется зависимость от библиотеки определенной версии.
Предполагается, что вместо больших монолитных решений разработчики будут создавать слабосвязанные блоки. Эти блоки будет удобнее разрабатывать и поддерживать, а также можно будет повторно использовать в разных решениях. Для этого в технологии будут реализованы области видимости, определяемые разработчиками интерфейсы и другие возможности.
Основные черты пользовательского интерфейса, используемого в новой технологии:
Ориентирован на привычное использование в веб-среде и на мобильных устройствах
Легок в восприятии и прост в освоении
Использует современные UI/UX подходы интерфейсов приложений
Полная асинхронность, позволяющая получить максимальную «отзывчивость» интерфейса

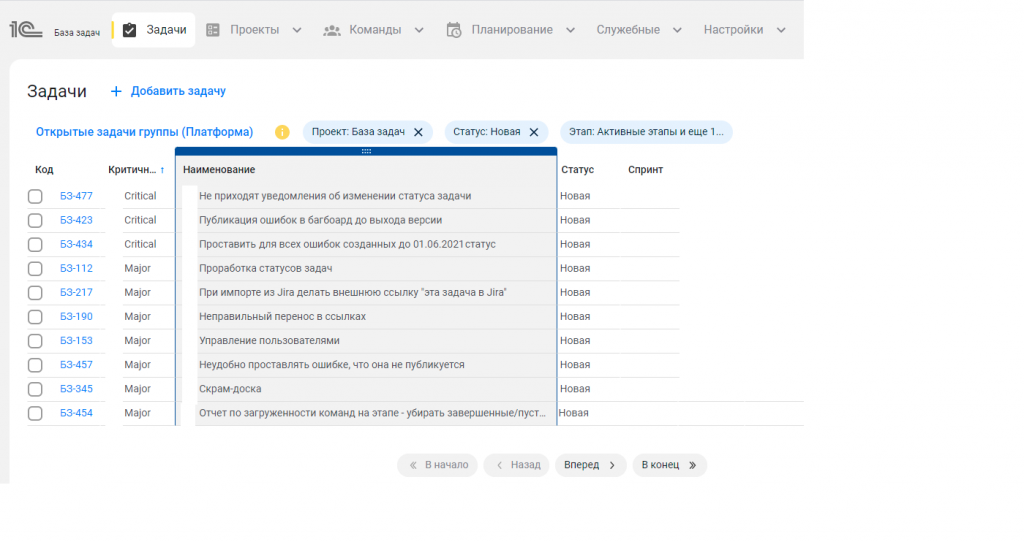
Как уже сказано, интерфейс ориентирован на использование в веб-среде. В частности, реализована интеграция с адресной строкой браузера:

Есть набор стандартных элементов для разработки веб-приложений, например, для загрузки файлов:

При разработке интерфейса приложений используется компонентый подход:
Интерфейс строится из компонентов
Компонент – это переиспользуемый элемент интерфейса
Технология предоставляет стандартные компоненты
Разработчик приложения (или библиотеки) может создать свои компоненты
из стандартных и использовать их в разных частях приложения
Примеры прикладных компонентов:
Компонент ввода почтового адреса
Панель ссылок
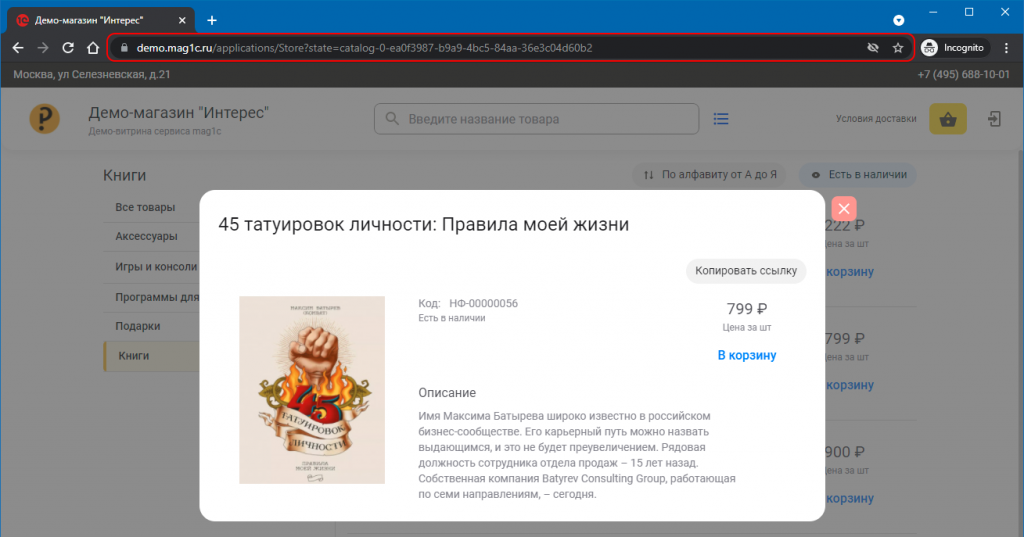
Карточка товара в интернет-магазине
Высокая «динамичность» интерфейса достигается за счет вычисляемых свойств компонентов. Например, можно задать свойства компонентов в дизайн-тайме через любое выражение встроенного языка:
КнопкаЗаписать.Доступность: = Форма.ДанныеИзменены
Аватар.Видимость: =ПолучитьТекущегоПользователя() != Неопределено
При этом в рантайме установка свойств компонентов будет производиться полностью автоматически, вызов специально написанного для этого кода не нужен.
В новой технологии все инструменты для разработки приложений и для их администрирования доступны в облаке, а работать с ними можно прямо в браузере. Облако, в котором исполняются инструменты, развернуто на базе приложения-сервера, также являющегося составной частью новой технологии (сервер работает на мощностях 1С); сервер также доступен для развертывания on-premise. В обоих вариантах администрирование и разработка приложений производится через один и тот же интерфейс – Панель управления. Панель управления также разработана на новой технологии.
Основные функции Панели управления:
Управление приложениями
Управление пользователями
Запуск разработки в браузере
Многопользовательская работа с разделением доступа к приложениям и проектам
Групповое обновление приложений
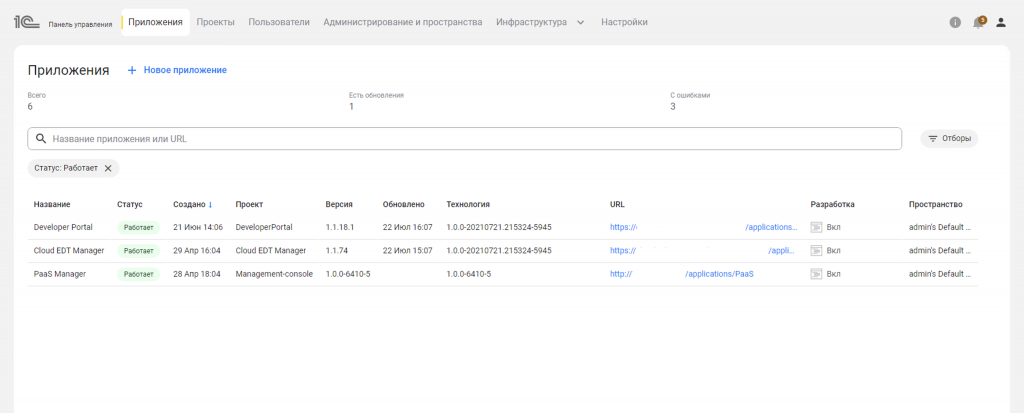
Главная страница Панели управления:

Среда разработки запускается в браузере, не требует установки и настройки и бесшовно интегрирована с Панелью управления. Среду разработки для выбранного приложения можно запустить прямо из Панели управления. Исходный код приложений хранится на сервере (в облаке или on-premise).
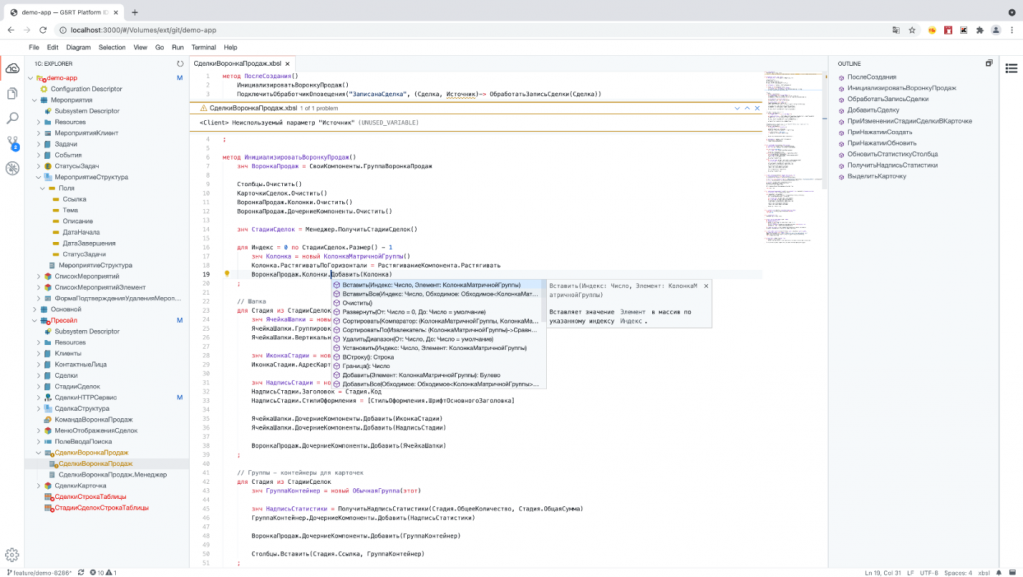
Вот как выглядит среда разработки в браузере:

Это полноценная среда разработки, запускаемая в браузере. Доступен навигатор по проекту, работают привычные механизмы работы с кодом (контекстная подсказка, раскраска кода, валидация кода, схема модуля, переходы по ссылкам, инструменты рефакторинга кода и т.д.).
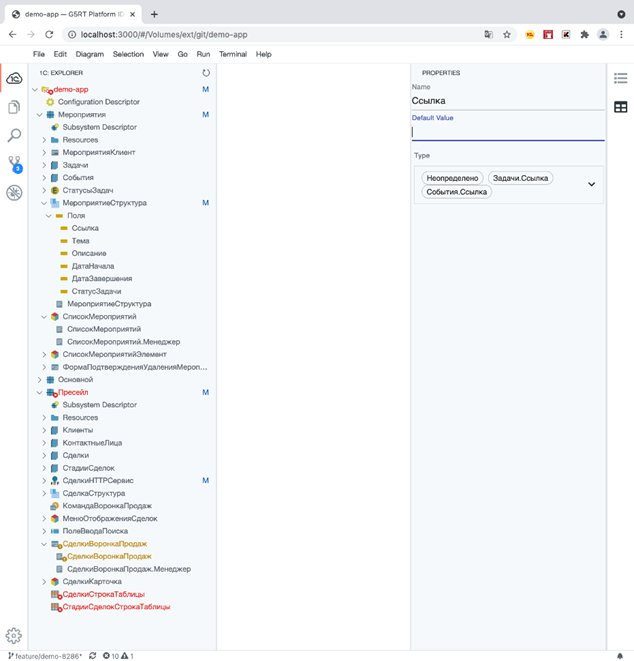
Для выбранного в навигаторе объекта отображается палитра свойств:

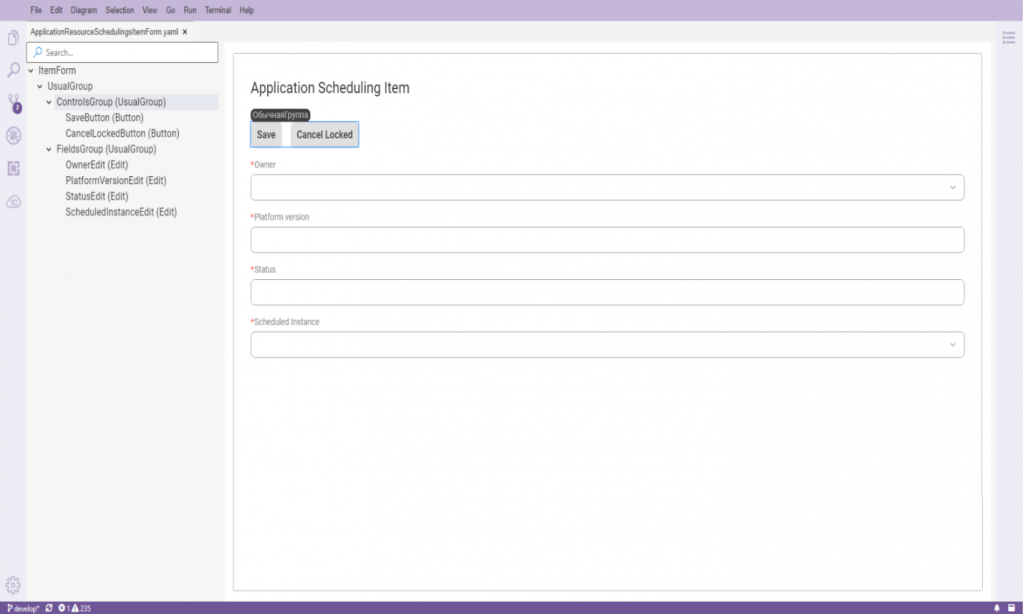
Есть редактор компонентов пользовательского интерфейса с превью:

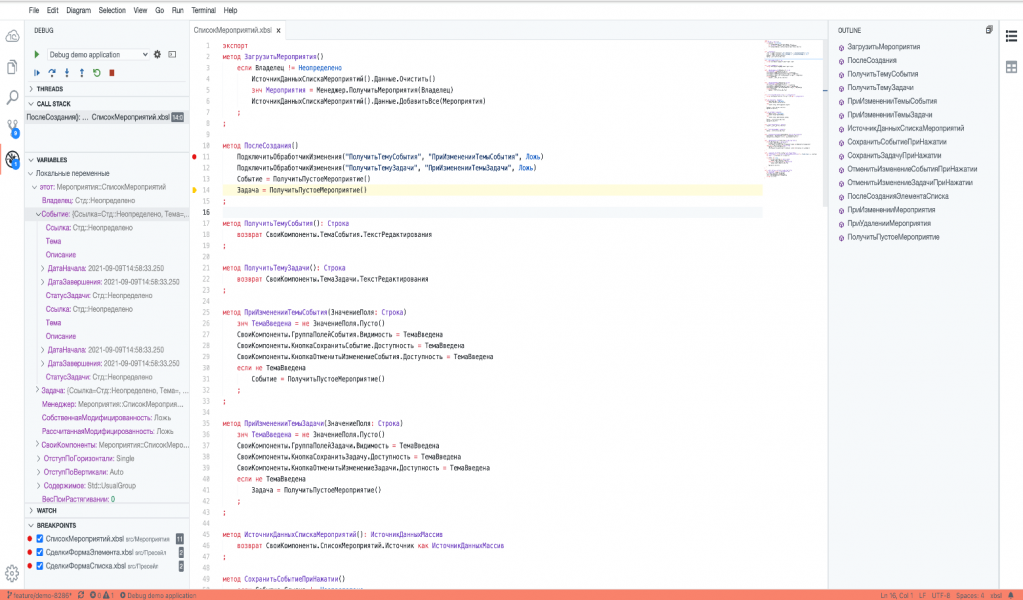
Доступна отладка приложений:

Сразу «из коробки» поддерживается работа веб-клиента в мобильных браузерах. Также есть возможность собрать клиент в виде нативного мобильного приложения. Нативное мобильное приложение (в отличие от веб-клиента) может использовать специфические возможности мобильных устройств – работа со встроенной камерой, с модулем геопозиционирования, биометрией, уведомлениями и т.п.